3.15. 交互设计¶

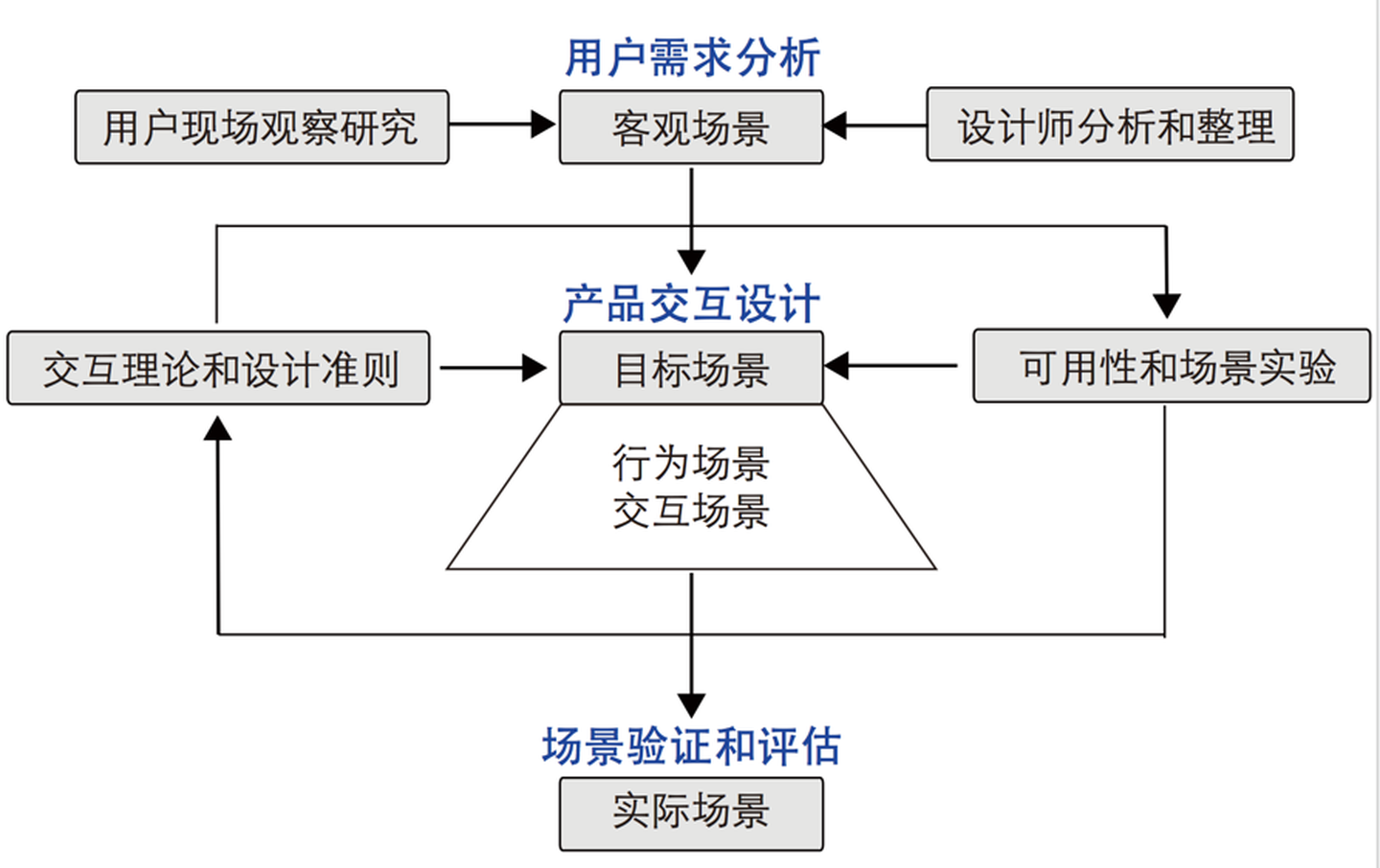
Fig. 3.15.1 产品交互设计所处位置¶
3.15.1. 什么是交互¶
- 互联网人所讲的交互,其实是“人机交互”的简称,即为完成某任务,人与计算机系统之间以某种交互方式进行的信息交换过程。这里指的计算机系统不仅包括PC机、笔记本电脑也包括手机、平板电脑、智能手表等智能设备。
注意交互和UI的炫酷,并不是直接决定用户留存的原因,我们看下各大成功的产品的历史,可以发现早期的它们基本都丑的不可直视,交互和UI的优化基本都是非常成熟之后才做到高分。
一个产品能否存活,基本上取决于它能否在痛点场景一击中的,性能和效率都要比UI重要的多(少数需求重心基本在UI上产品除外)。 2
3.15.1.2. 功能/操作界面¶
3.15.2. 交互设计(规范)¶
交互设计,主要包含用户对系统的理解(即心智模型),为了提升系统的可用性或用户友好性而做的设计。
交互设计过程中,人作为核心要素应该被突出体现出来。
交互设计包括交互设计、界面设计、动效设计 4
交互设计 [5]_是产品工作中的重要一节,一份优秀的交互设计文档可以高效地指导开发和测试展开工作,并减少不必要沟通,有利于提高产品的产出效率。 6
定义产品的视觉表现:包括用户界面(UI,User Interface)和交互设计(User Interaction)和用户体验(User Experience)。产品经理通常和UI设计师或交互设计及用户体验设计师一起完成产品设计工作。产出为低保真原型、UI视觉稿以及高保真原型。 7
国内那些专门打造用户体验的团队,一般都称为UED,最早见于阿里巴巴,在国外公司一般都称为UX,设计团队与产品的用户体验接触最密切,UI和UE这些范畴以及他们工作中的一些专业方法,产品经理都要懂,不然是没有办法把用户需要转换成设计交互语言的。 8
3.15.3. 交互设计师¶
3.15.3.1. 产品经理 VS 交互设计师¶
直白点:一个是写文档的,一个是画原型的。文档里面是用户故事,场景和用例描述。交互需要将这些文字性的需求描述转换为可视化的流程图,架构图,原型图和交互稿。 9
精细程度上:产品经理描述出大概的草图样式,交互会给出更贴近实际高保真原型图。产品和交互早期合作会一起设计概念草图,之后交互和视觉,程序等再完善为低保真,高保真的原型图。
职能分工上:产品经理收集整理分析需求,定义出产品版本的特性和系统边界。交互设计师根据已经确定的拆解人机交互模型,信息架构,框架流程,静态原型图,动态交互稿。
研发工作流上:产品是交互设计师的上游职能部门。产品经理通过需求分析找到低成本高价值的需求,输出需求文档,交互设计师解读文档,站在用户体验角度将其转化为可开发的原型交互文档。
用户体验要素上:产品经理偏战略层和范围层,交互设计师偏向于结构层和框架层。视觉设计师负责表现层。
负责对象上:产品经理向上负责,向老板负责。交互设计师向下负责,向用户负责。
组织关系上:同一个规模的组织范围内,产品管辖交互,交互管辖视觉。很少见视觉管辖交互,交互管辖产品。对交互很重视的公司,产品经理和交互设计师职能上可以平级。像阿里的高级交互顾问,那都是算计着KPI来决定哪条内容(需求)该摆放在哪个位置。
沟通上:后者结构化思维,前者形象化表达
工作参与度上:交互几乎是全程参与一个项目,产品经理只参与项目的前期工作即可,所有细碎的事务给交互来完成。交互要和产品经理一起进行早期的概念设计,自己独立绘制低保真原型,和视觉UI们一起设计高保真原型,必要的时候,再叫上程序员完成一个可展示的原型Demo。产品经理更多就参与前期的概念草图设计。
字迹风格上:产品都偏向于半个老板,字体都写得奔放潦草(看不懂!),交互的字迹都写得清晰工整。
页面上:产品经理在考虑背后的规则,而交互设计只是在考虑表面的逻辑。 10
3.15.4. UI¶
UI,User Interface Design,用户交互设计。
3.15.4.1. 用户图像交互设计 GUI¶
界面如同机器的脸,在人机互动的过程中始终面对着我们的用户,起着十分重要的沟通作用。UI设计由UI设计师以PM所制作的原型图为蓝本进行艺术加工,其中包括色彩、icon、字体大小颜色间距等具体工作,所以这时候需要强调一点,那就是PM在原型设计时尽量不要带颜色,以免影响UI设计师的后续工作。所以,产品经理又被称为「产品狗」也是因为产品经理大部分时间都是在制作“黑白灰”三色的原型,可能是线框图,也可能是低保真原型图,但是如果有的公司有交互设计师,低保真原型图多由交互设计师辅助产品经理完成,因为低保真原型对细节的表达更加深入。
UI设计师一般需要了解心理学、设计学、语言学等方面的知识,更要掌握诸如界面一致性等设计原则。然而界面设计不仅仅是UI设计师的工作,PM在整个设计过程中要带领整个团队与UI设计师并肩战斗,但是平时工作中由于大家意见相左导致项目无限延期的事情屡见不鲜,所以此时PM的角色就显得更加重要,在UI设计师工作时要不断与其工作,沟通关于产品的功能、场景、用户、市场等信息,这样可以让UI设计师的脑海中有更多关于艺术设计的灵感,同时PM也应积极地促进UI设计师与前端工程师之间的沟通,以免UI设计在程序实现上出现无法预料的问题。 11
不要把交互设计片面理解成交互动效设计。交互动效仅仅是为了美化交互过程而做的设计,只是交互设计中的一部分,好的交互设计只能说是锦上添花,而并不是雪中送炭,而优秀的交互设计,是可以帮助用户优雅而又高效地完成所设想的任务,用户在整个过程中能感到愉悦而不受打扰。
https://www.uisdc.com/2021-design-trend-of-the-year
“浏览、点击”是最主流的交互方式,交互模式只需要使用者有阅读能力(不仅看,还包括文字阅读)以及点击的能力。 12
3.15.4.1.1. Fitts’ Law 13¶
定律内容 14:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离(D)和自标(W)的大小,可以用用数学公式表达为:
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的到达目标。
反之,小而远的目标区域则意味着使用者需要将鼠标移动较长一段距离,并在光标正确的对准目标前做一系列精细的调整动作。这将耗费很多时间,并给人以难用的印象。 总而言之 距离越近,初始动作因为幅度太大而超出目标区域的风险就越小。
菲茨定律的启示:
按钮加大一些,点击更容易一些。
让相关的内容更靠近彼此。这样做不仅可以在视觉上增强用户对它们相关性的认0,还可以减少光标在它们之间移动所需的距离和时间。
屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,你不可能用鼠标超过它们。不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到接钮或菜单的上面。(边缘无限大)
3.15.4.3. 语音交互 VUI¶
对使用者的要求是最低的,只要有基本的听、说、看(甚至不需要看,键鼠外设的文字、语音的相互转化能帮盲人更好去做客服[^24])的能力即可。 16
机器学习促进了语音识别技术的发展,也促进发展了语音交互场景。AI语音交互的设计可能比手机/PC端的交互设计难很多,因为语音交互系统不是限定好的GUI操作界面,而是不便于规范且自由延展的自然语言。会话的开放性意味着 AI 交互设计者必须考虑用户可能采取的几乎无数的选择。要能够理解用户,了解他们的动机,然后合乎逻辑地思考如何引导他们完成一件事情。
阿里、谷歌、亚马逊语音交互设计规范 17
表达质量:表述的是有效的事物
信息量:不多不少,恰到好处的语言信息含量
关联性:陈述与话题相关的信息
习惯性:简明扼要,直奔主题,避免模糊晦涩的表达 18
重要问题:
在不断交互中,外界声音如何处理?生活情节:在听歌时,对人的呼唤忽略了。
吵到我用TNT了。。
AI语音交互的设计要比手机/PC端的交互设计难很多,因为语音交互系统不是限定好的GUI操作界面,而是不便于规范且自由延展的自然语言。会话的开放性意味着 AI 交互设计者必须考虑用户可能采取的几乎无数的选择。要能够理解用户,了解他们的动机,然后合乎逻辑地思考如何引导他们完成一件事情。 19
3.15.5. UE¶
用户体验(User Experience,简写为UE),是用户在访问一个网站或使用一款产品时不仅包括感官更包括心理体验,比如印象、感觉、成就感、舒适感,以及是否愿意再次体验或使用。而另外一个词UED(User-Experience Design),即用户体验设计,就是指在进行产品设计、开发、维护时从用户的需求和用户的感受出发,以用户为中心进行产品设计、开发和维护,而不是让用户去适应产品本身。 20
3.15.6. 具体工作中¶
产品将交互设计文档:ref:
UI_design_docs交给UI。UI部门要设计首页风格,一般形成3~5套典型方案,然后提交2套方案部门内部最满意的方案给需求部门,经过多次过会后,最终定下一套UI定稿。需要注意的是,界面设计的评判标准即不是某个产品经理拍板的意见,也不是产品团队内部投票的结果,而应该是最终用户的感受。前后端交互 22、前端UI测试 23
UE(用户体验)部门开始针对原型进行操作上的优化调整,收集各类交互及用户体验方面的改善建议,比如“这个文字需要加下划线”、“主题颜色需要调整”等,过程中也可以邀请典型用户参与讨论。
经过多番修订,就可以定稿了,也就是传说中的视觉稿。
GUI到CUI,如何把握智能时代的用户体验? - 天行健的文章 - 知乎 https://zhuanlan.zhihu.com/p/27604739