2.15. 设计思维 1¶
能够服务于体验的设计才是出色的设计。——苹果官网
2.15.1. 产品设计¶
产品经理的核心工作是产品设计。产品设计的重点在于提升产品的用户体验,让用户喜欢并且坚持使用我们的产品。
提升产品的用户体验分两个维度。第一个维度是提升产品的可用性,即让产品确实能解决用户的需求“痛点”,这部分内容我会在第4 章中详细讲解。第二个维度是提升产品的易用性,即让产品对用户来说易于学习和使用、记忆负担小,且产品的使用满意度高。要想提升产品的易用性,需要仔细打磨产品交互,而交互设计七大定律和尼尔森十大原则就是在解决产品易用性的问题。
TODO:https://tangjie.me/blog/118.html
2.15.2. 设计模式 9¶
模式思维源于《建筑模式语言》。模式,是指可以重复使用的方式和方法。
总结属于自己的设计模式:模式名称、概念和价值、适用范围、模式描述、相关模式。
流程:站点地图-页面类型-思考页面对应模式-用组件搭建模式
更多:《界面设计模式》《网站设计模式:有效地交互设计框架和模式》
2.15.3. 交互设计七大定律¶
费茨定律
7±2 法则
奥卡姆剃刀原理
接近法则
希克定律
特斯勒定律
新乡重夫:防错原则
2.15.4. 尼尔森十大原则 2¶
尼尔森十大可用性原则是人机交互学博士尼尔森(Nielsen)在分析了200多个可用性问题后提炼出的十项通用型原则,是产品设计与用户体验设计的重要参考标准,值得深入研究与运用。
状态可见原则(Visibility of System Status):在产品使用过程中应该让用户知道发生了什么,并在合适的时间做出合适的反馈。
环境贴切原则(Match between System and the Real World):在进行产品设计时应使用用户熟悉的语言体系、操作模式,尽量遵循现实世界中符合逻辑的交互过程。
用户可控原则(User Control and Freedom):对于用户的一些误操作提供二次确认和错误修正功能,这样可以提高产品的可控性,否则对产品进行一些关键性操作可能带来毁灭性的打击。例如,数据删除操作,如果没有二次确认,可能会造成严重的影响。
一致性原则(Consistency and Standards):在进行产品设计时采用的语言体系、操作模式、视觉风格、组件样式等应保持统一。
防错原则(Error Prevention):在进行产品设计时,应提供防止误操作的机制,减少用户犯错的可能。例如,当关键数据没有填写时,保存按钮置灰等。
无回忆原则(Recognition Rather thanRecall):在产品使用过程中,应尽量减少用户对操作过程的记忆负荷,所有的动作和处理都应该是可见的。用户在一个页面进行操作和处理时,无须记忆上一个页面的内容。
灵活高效原则(Flexibility and Efficiency of Use):在产品设计过程中,应充分考虑操作的灵活性和信息传递的高效性,简化操作过程,减少信息传递过程,为用户提供更便捷的操作方式。就像在电子商务系统中寻找商品一样,如果商品种类过多,用户需要逐级查找才可以寻找到目标商品,为了避免出现分类过多的问题,电子商务系统提供了虚拟分类、分类导航等多种方式让用户可以便捷地找到目标商品。
易扫原则(Aesthetic and Minimalist Design):保留主要信息展示,尽量避免无关信息影响主要信息,保证主要信息的简洁和美观。互联网用户浏览界面的动作不是读,也不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
容错原则(Help Users Recognize,Diagnose,and Recover From Errors):产品设计时应充分考虑用户可能出现的错误,并设计功能帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则应提供详尽的说明文字和指导方向。
人性化帮助原则(Help and Documentation):优秀的产品不需要帮助文档,如果必须要提供帮助文档,则以流程化、图形化的形式提供。
2.15.5. 设计原则¶
好的产品是有创意的
好的产品必须对人有用
好的产品是优美的
好的产品是容易使用的
好的产品是含蓄的,不招摇的
好的产品是诚实的
好的产品会经久不衰
好的产品不会放过任何一个细节
好的产品是环保的,不浪费太多资源的
好的产品尽可能少地体现设计(少即是多:尽量简化产品的功能模块、交互流程、界面元素、配色字体等[18]) ## 美术设计 7
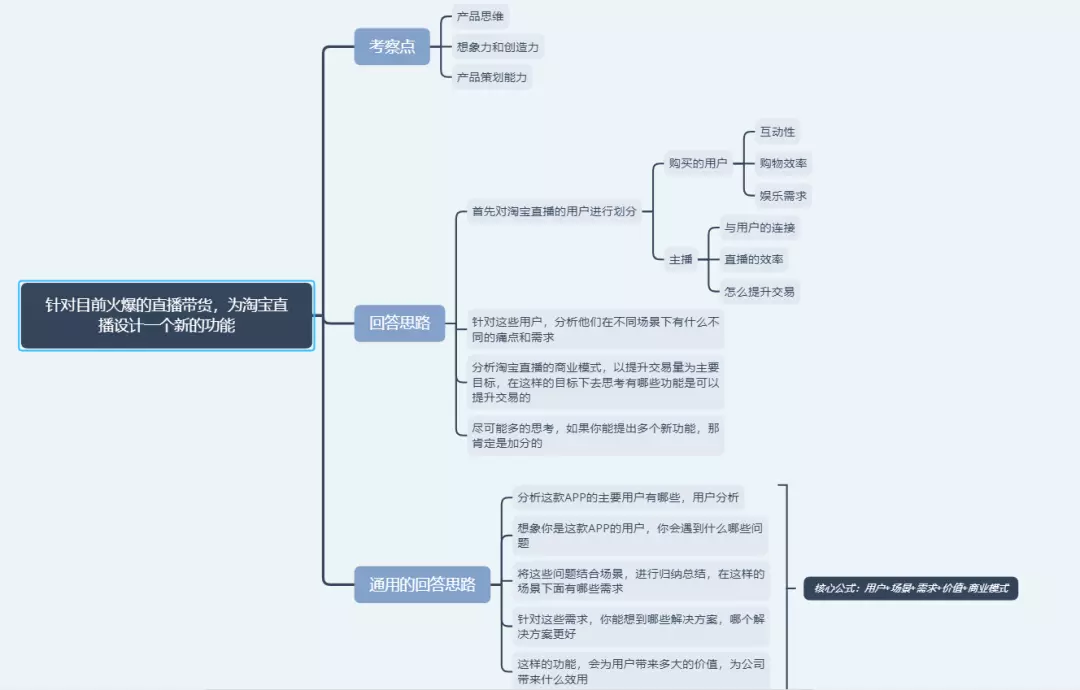
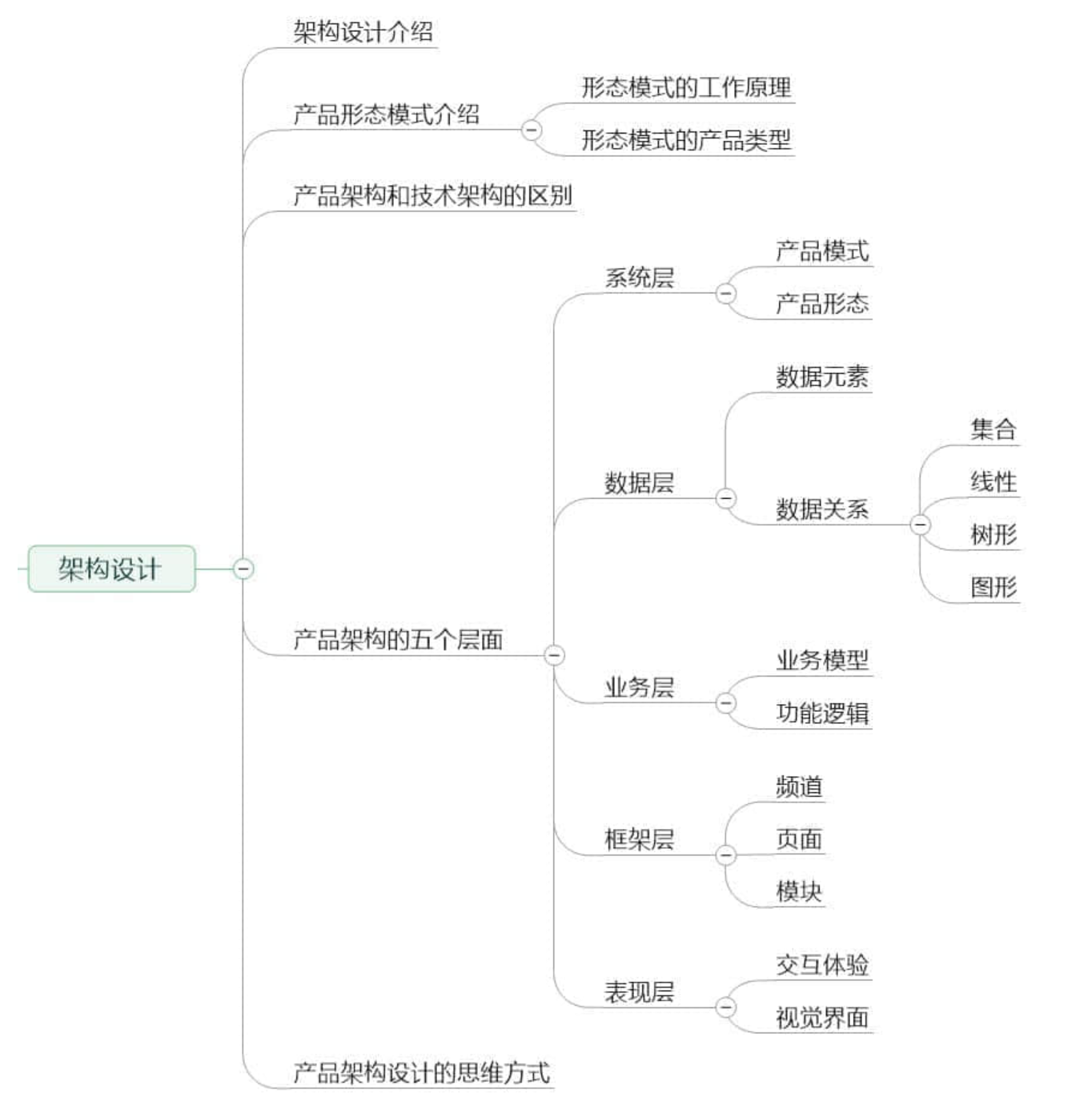
看到一款应用时,可以先用上面介绍的「黄金圈法则」去思考,然后从结构层,框架层,表现层去一步一步拆解分析。比如,微信7.0大改版,从层级结构上有哪些变化?意图是什么?视觉上为什么开屏有一朵花?想传达什么信号?等等……只有多思考,你的审美才会提升,产品感也会越来越好。 11
作为产品经理,在日常工作中对产品质量的把控也是一项很重要的工作。一是防止需求在执行过程中变形或走样,二是提升产品最终交付到用户手中时的质量。
对产品UI设计图的把控是重要的一环,因为这直接决定了产品的“脸面”,也决定了用户看见产品时产生的第一印象。每个设计师的水平及其对需求的理解程度不同,最后设计出来的页面效果也各不相同。产品经理作为全局把控者,需要具备分辨美丑的能力,并对设计图把关,而不是设计出来什么样就是什么样。
对于UI图,产品经理一般需要关注哪些方面呢?
第一是整体背景。一些活动类的产品设计,要看背景颜色是否与产品的主题搭配。例如,一个抽奖的活动采用了冷色调,会让用户一看就没有任何参与的欲望;或者背景元素占据太多视觉空间,导致核心主题不突出等。
第二是整个页面结构。有时设计师会调整产品原型的布局,因此产品经理要关注这些调整是否合理,是否会影响用户使用产品时的体验。例如,设计师将右下角悬浮的发布按钮移到了右上角,对于单手操作的用户来说就很不方便。
第三是元素排布。产品经理需要关注元素是否按照突出的优先级进行展示、元素之间是否对齐、元素的间距是否得当、同一元素的字体大小是否统一等。
第四是配色。按钮和字体的颜色亮度是否适中、是否与产品色调协调等。一般成熟的产品都会有自己的配色规范,而规范内会有很多类别可选择。因此,产品经理要关注设计师选择的规范类别是否与产品的风格一致。
第五是字体字号。文字是构成页面的核心内容,如果字号太大,会让整个页面看起来不够精致,但是字号太小又不易阅读。因此,产品经理要根据描述内容的重要性调整文字的字体和字号。例如,标题类内容一般需要突出,字号相对较大;而对标题的描述仅仅是作为一个补充,字号就应该设置得小一些。
除此之外,还有一些其他因素也会影响页面的整体美观程度,产品经理需要在日常工作中不断学习、训练,提升自己的审美能力。另外,关注页面的美观性并不是一味地只追求好看,更不能单纯地为了好看而牺牲用户体验。那么,在日常工作中,产品经理应该如何提升自己的审美能力呢?
第一,要多看优秀的产品设计。产品经理经常看一些国内外优秀的产品设计,潜移默化中会影响自身的审美水平,当回过头再看自己的产品设计时,就很容易判断页面设计得好看与否。常见的设计平台如国内的花瓣、站酷、最美应用等,以及国外的Behance、dribbble等,都是查看优秀设计作品的优质渠道。除了在工作中多看多思考之外,产品经理在生活中还要做一个有心人,多观察日常环境中的设计,如地铁指示牌、饭店的招牌、活动海报等,看它们的配色、排版及突出传达的信息,通过不断地进行“头脑体操”提升自己的审美能力。
第二,分析优秀产品设计背后的原因。产品经理在能分辨产品设计的好坏之后,还需要知道好在哪里、坏在哪里(什么东西吸引了你?为什么是这样的配色?你是怎么样和身边的设计进行交互的?),只有这样才能针对设计问题提出改进意见或方案。这也就要求大家在看一些好的作品时多思考,分析背后的原因。例如,是因为配色用得好、布局排列好,还是字体或字号选得好等。通过不断地分析思考,时间久了,产品经理也就能大体总结一个优秀设计作品的构成要素,从而更好地进行日常工作中的产品设计。
第三,在设计产品原型时,如果条件允许,可以尝试出一些高保真的原型图。当看过优秀的设计作品后,很多方法、思路都会停留在脑海中。而当真正落地到实践时,产品经理会对其理解得更加深刻,审美能力也会进一步得到提升。
在日常设计中,产品经理要尽量让UI设计师模拟真实的产品使用场景,使用真实的封面图和文案元素,这样就可以结合真实场景给出优化建议,建立反馈闭环,从而提升产品设计的合理性、美观性。
2.15.7. 产品设计¶
产品画布
产品系统
头条报道
服务蓝图
价值没计
触发设计
体验没计
峰终设计
节奏设计
用户测试
原型验证